由一次浏览器控件重绘问题概述浏览器重排、重绘、渲染机制
问题描述
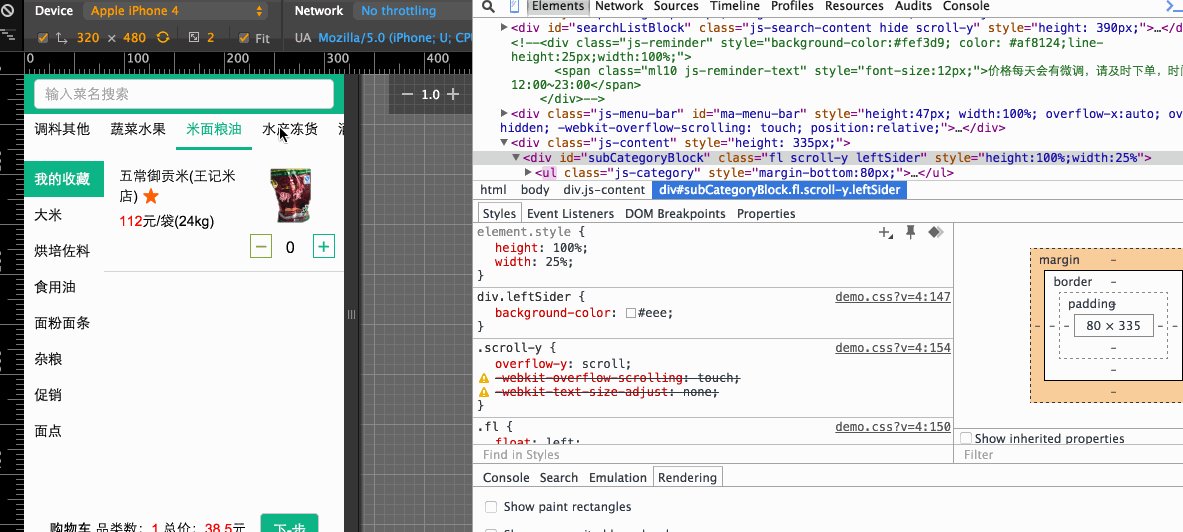
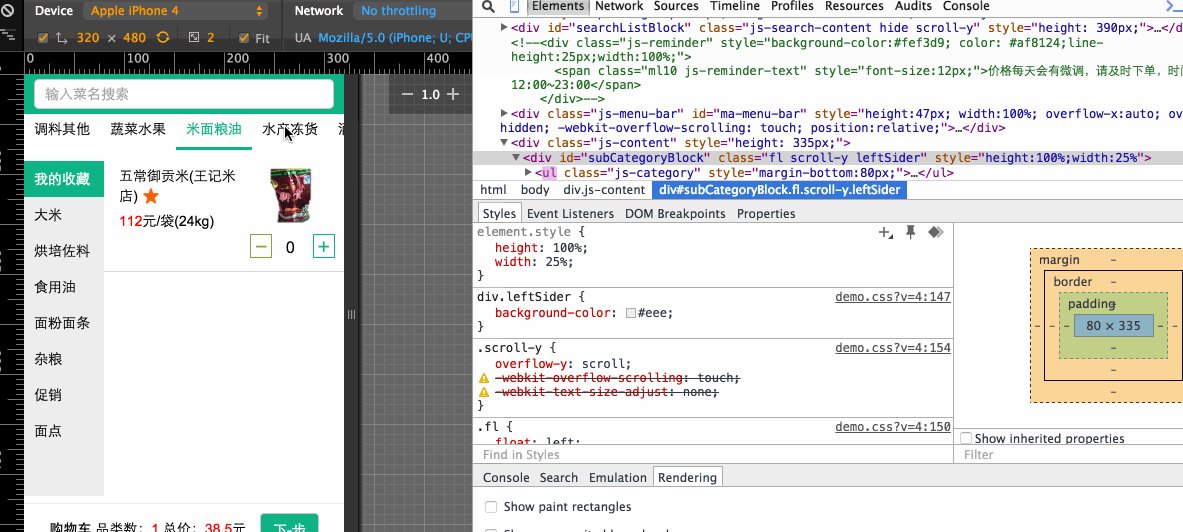
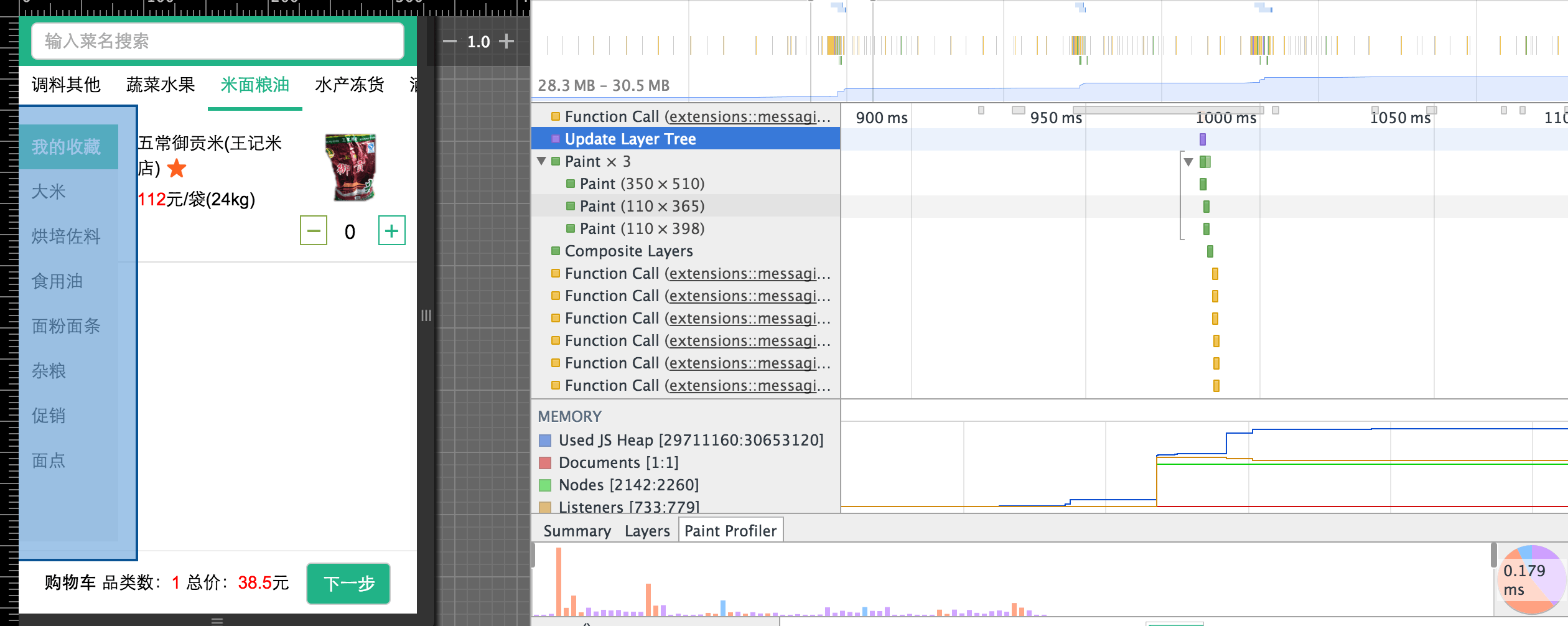
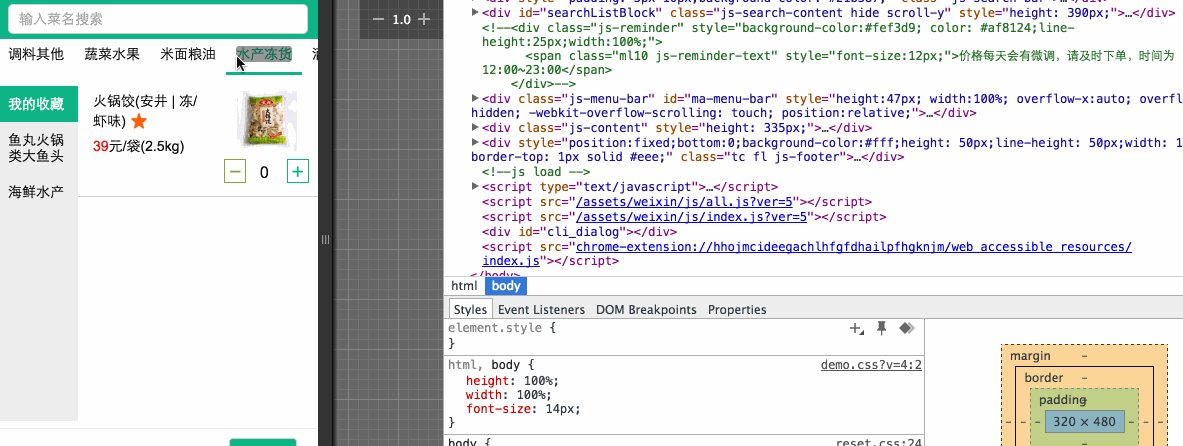
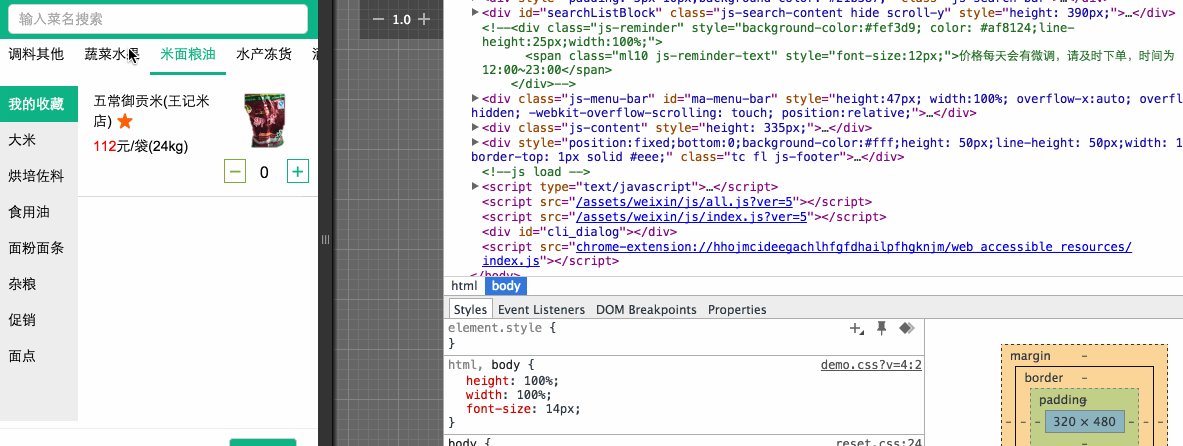
今天遇到了传说中的页面重排 BUG,导致页面本来应该显示出来的内容在页面上显示不出来,具体效果及代码大概如下。

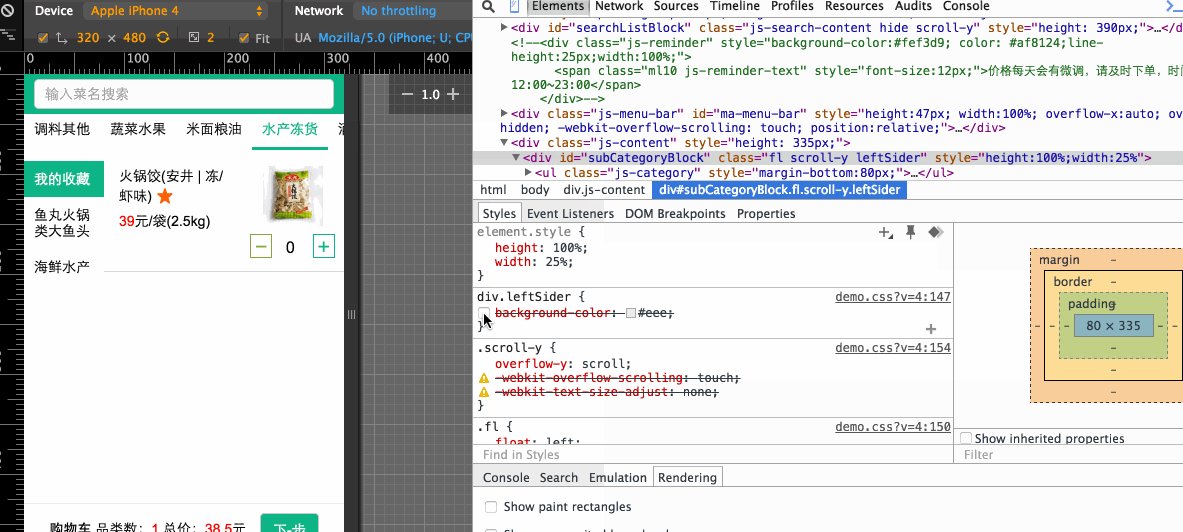
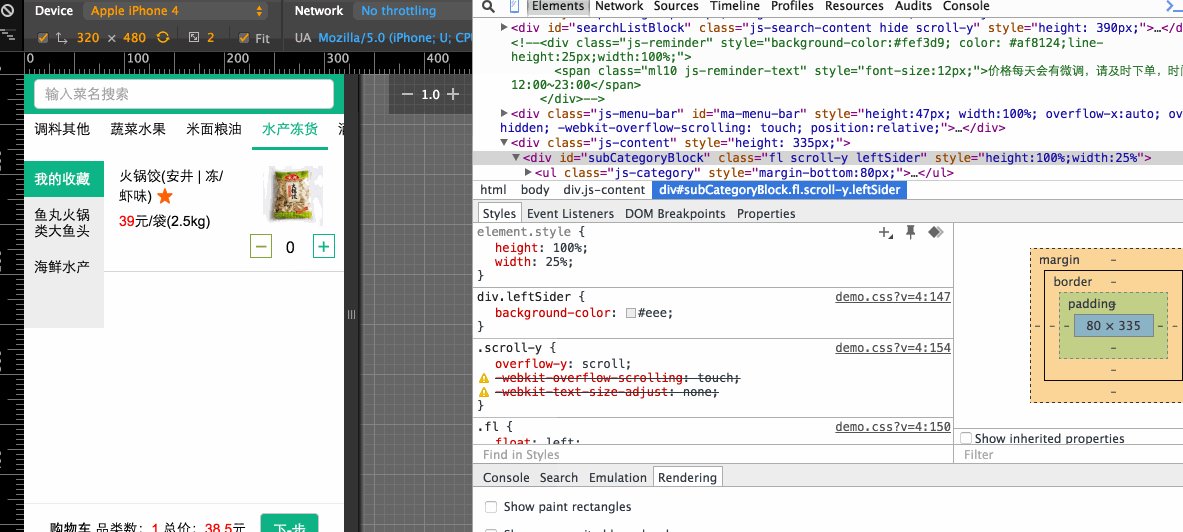
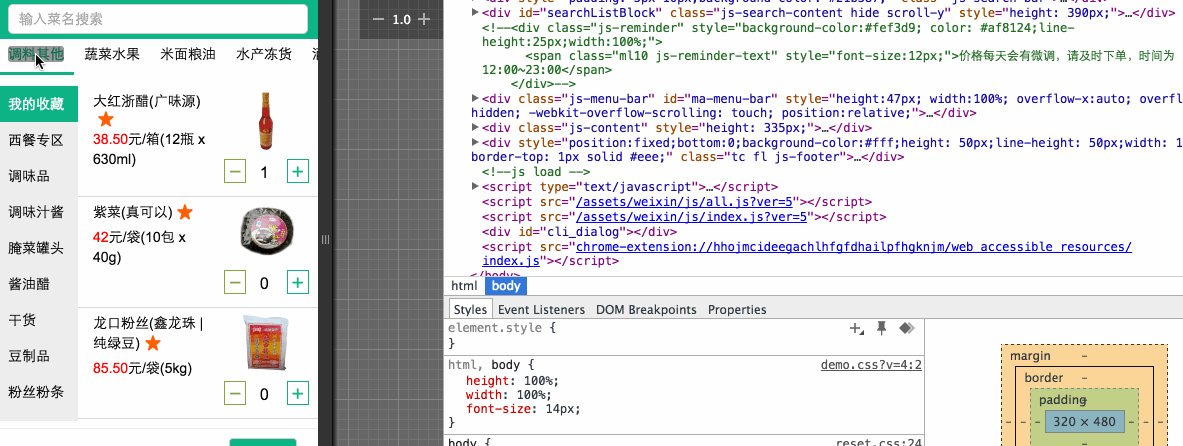
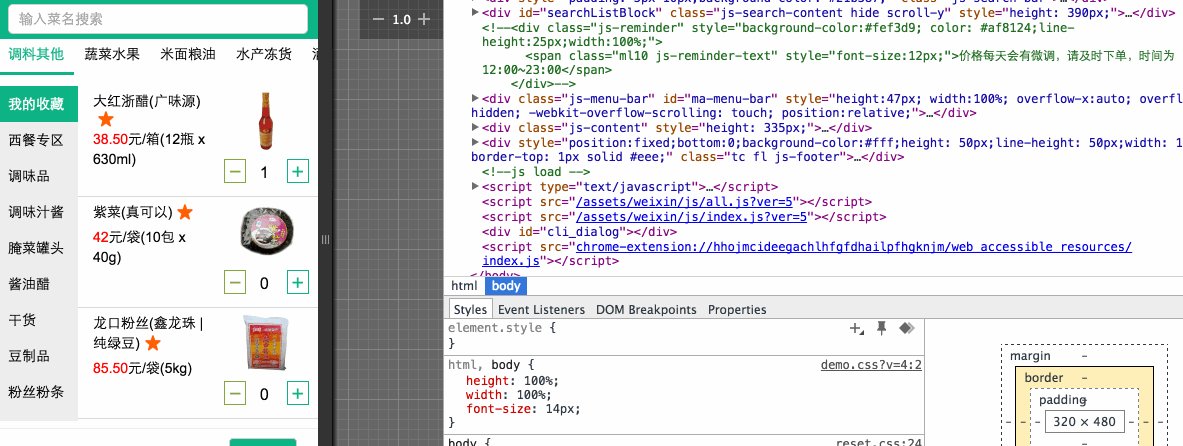
从图中可以看到浏览器 Elements 面板中已经包含了本该显示的元素,但是页面中却没有显示,只是保留了元素占用的空间。而只要再点击一次触发一次页面重排,或是修改 background-color 属性,触发一次页面重绘,就可以恢复正常。
在正常的重绘过程中,浏览器会执行重绘如下图,而在上述问题中,则没有此重绘操作。

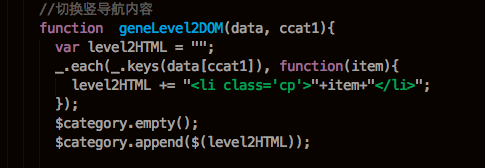
这里的实现代码大致如下:

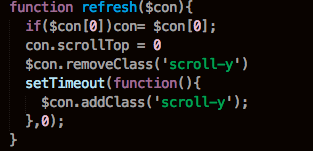
可见这里 append 的方式由于浏览器重排并未渲染页面造成了不显示的 BUG。通过重排机制,我们添加了类似这样的触发重排的代码。

问题得到修复

相关知识
Web 开发者 Alexander Skutin 写过一篇文章,讲述的比较详细,这里主要引用自其文章及其译文: 原文地址 [译]有关网页渲染,每个前端开发者都该知道的那点事
浏览器是如何完成网页渲染?
首先,我们回顾一下网页渲染时,浏览器的动作:
-
根据来自服务器端的 HTML 代码形成文档对象模型(DOM)
-
加载并解析样式,形成 CSS 对象模型。
-
在文档对象模型和 CSS 对象模型之上,创建一棵由一组待生成渲染的对象组成的渲染树(在 Webkit 中这些对象被称为渲染器或渲染对象,而在 Gecko 中称之为
frame)渲染树反映了文档对象模型的结构,但是不包含诸如<head>标签或含有display:none属性的不可见元素。在渲染树中,每一段文本字符串都表现为独立的渲染器。每一个渲染对象都包含与之对应的 DOM 对象,或者文本块,还加上计算过的样式。换言之,渲染树是一个文档对象模型的直观展示。 -
对渲染树上的每个元素,计算它的坐标,称之为布局。浏览器采用一种流方法,布局一个元素只需通过一次,但是表格元素需要通过多次。
-
最后,渲染树上的元素最终展示在浏览器里,这一过程称为
painting。
当用户与网页交互,或者脚本程序改动修改网页时,前文提到的一些操作将会重复执行,因为网页的内在结构已经发生了改变。
重绘
当改变那些不会影响元素在网页中的位置的元素样式时,譬如 background-color,border-color,visibility,浏览器只会用新的样式将元素重绘一次(这就是重绘,或者说重新构造样式)。
重排
当改变影响到文本内容或结构,或者元素位置时,重排或者说重新布局就会发生。这些改变通常由以下事件触发:
- DOM 操作(元素添加,删除,修改,或者元素顺序的改变);
- 内容变化,包括表单域内的文本改变;
- CSS 属性的计算或改变;
- 添加或删除样式表;
- 更改“类”的属性;
- 浏览器窗口的操作(缩放,滚动);
- 伪类激活(:hover 悬停);
浏览器如何优化渲染?
浏览器尽可能将重绘/重构 限制在被改变元素的区域内。比如,对于位置固定或绝对的元素,其大小改变只影响元素本身及其子元素,然而,静态定位元素的大小改变会触发后续所有元素的重流。
另一种优化技巧是,在运行几段 JavaScript 代码时,浏览器会缓存这些改变,在代码运行完毕后再将这些改变经一次通过加以应用。举个例子,下面这段代码只会触发一个重构和重绘:
1 2 3 4 5 | var $body = $('body'); $body.css('padding', '1px'); // reflow, repaint $body.css('color', 'red'); // repaint $body.css('margin', '2px'); // reflow, repaint // only 1 reflow and repaint will actually happen |
然而,如前所述,改变元素的属性会触发强制性的重排。如果我们在上面的代码块中加入一行代码,用来访问元素的属性,就会发生这种现象。
1 2 3 4 5 | var $body = $('body'); $body.css('padding', '1px'); $body.css('padding'); // reading a property, a forced reflow $body.css('color', 'red'); $body.css('margin', '2px'); |
其结果就是,重排发生了两次。因此,你应该把访问元素属性的操作都组织在一起,从而优化网页性能。
有时,你必须触发一个强制性重排。比如,我们必须将同样的属性(比如左边距)两次赋值给同一个元素。起初,它应该设置为 100px,且不带动效。接着,它必须通过过渡 (transition) 动效改变为 50px。在这儿我们来更详细地介绍它。
首先,我们创建一个带过渡效果的 CSS 类:
1 2 3 4 5 6 | .has-transition { -webkit-transition: margin-left 1s ease-out; -moz-transition: margin-left 1s ease-out; -o-transition: margin-left 1s ease-out; transition: margin-left 1s ease-out; } |
然后继续执行:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // our element that has a "has-transition" class by default var $targetElem = $('#targetElemId'); // remove the transition class $targetElem.removeClass('has-transition'); // change the property expecting the transition to be off, as the class is not there // anymore $targetElem.css('margin-left', 100); // put the transition class back $targetElem.addClass('has-transition'); // change the property $targetElem.css('margin-left', 50); |
然而,这个执行无法奏效。所有改变都被缓存,只在代码块末尾加以执行。我们需要的是强制性的重排,我们可以通过以下更改加以实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // remove the transition class $(this).removeClass('has-transition'); // change the property $(this).css('margin-left', 100); // trigger a forced reflow, so that changes in a class/property get applied immediately $(this)[0].offsetHeight; // an example, other properties would work, too // put the transition class back $(this).addClass('has-transition'); // change the property $(this).css('margin-left', 50); |
现在代码如预期那样执行了。
有关性能优化的实际建议
总结现有的资料,提出以下建议:
-
创建有效的 HTML 和 CSS 文件,不要忘记指明文档的编码方式。样式应该包含在
<head>标签内,脚本代码则应该加在<body>标签末端。 -
尽量简化和优化 CSS 选择器(这种优化方式几乎被使用 CSS 预处理器的开发者统一忽视了)将嵌套程度保持在最低水平。以下是 CSS 选择器的性能排名(从最快者开始)
- 识别器: #id
- 类: .class
- 标签:div
- 相邻兄弟选择器:a + i
- 父类选择器:ul> li
- 通用选择器:*
- 属性选择:input[type="text"]
- 伪类和伪元素:a:hover
你应该记住,浏览器在处理选择器时依照从右到左的原则,因此最右端的选择器应该是最快的:#id 或则 .class:
1 2 3 4 | div * {...} // bad .list li {...} // bad .list-item {...} // good #list .list-item {...} // good |
- 在你的脚本代码中,尽可能减少 DOM 操作。缓存所有东西,包括元素属性以及对象(如果它们被重用的话)。当进行复杂的操作时,使用“孤立”元素会更好,之后可以将其加到 DOM 中(所谓“孤立”元素是与 DOM 脱离,仅保存在内存中的元素)。
- 如果你使用 jQuery 来选择元素,请遵从 jQuery 选择器最佳实践方案。
- 为了改变元素的样式,修改“类”的属性是奏效的方法之一。执行这一改变时,处在 DOM 渲染树的位置越深越好(这还有助于将逻辑与表象脱离)。
- 尽量只给位置绝对或者固定的元素添加动画效果。
- 在使用滚动时禁用复杂的悬停动效(比如,在
<body>中添加一个额外的不悬停类)。
想了解更多的细节问题,大家也可以看看这两篇文章:
问题总结
在探究重绘重排问题时,发现了以下的一些相似问题和内容,在这里也做一些分享
下面是利用 Firefox 对维基百科页面渲染的可视化视频。供大家熟悉参考
最小化重排和重绘方法
重排和重绘在实际开发中不可避免,我们只能尽量减少重排和重绘的次数,降低浏览器渲染网页的开销,以此带来的性能提升在移动平台上效果显著。结合上述内容,总结如下:
- 不要一条一条的修改 CSS 属性,最好是整体替换 CSS 类或重写 DOM 的
cssText属性。 - 将多次 DOM 修改合并成一次。可以使用
documentFragment对象缓存更改,或是复制你需要修改的 node 节点,修改完成后再替换掉原来的。也可以隐藏元素后再对其进行操作,最后把它显示出来。 - 考虑要修改的元素的层级以及改动它引起的重排面积,选择其中开销最小的方式。
- 不要频繁获取元素的位置属性,如果需要经常使用就用变量把它缓存下来。
- 为需要有动画效果的元素设置
position:absolute。同时动画越平滑开销越大,需要在速度和平滑度上取得平滑。 - 保持 DOM 树正确/简洁,减少不必要的 CSS 规则和复杂的选择器(尤其是后代选择器)。 为页面中的图片显式的声明宽度和高度。
- 不要使用 table 布局。尽量不要动态更新 table 元素。
- jQuery 中如果为
append()方法传入多个元素组成的数组时,jQuery 可能会用到documentFragment,但是使用$.each()方法就不会用到documentFragment。
例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //修改CSS类名而不是逐条修改属性 function changeStyle(element,className) { element.className = className; } //借助DocumentFragment function CreateFragments(){ var fragment = document.createDocumentFragment(); for(var i = 0;i < 10000;i++){ var tmpNode = document.createElement("div"); tmpNode.innerHTML = "test" + i; fragment.appendChild(tmpNode); } document.body.appendChild(fragment); } |
浏览器渲染机制的另一个例子
在之后也看到一个例子也很好的演示了浏览器渲染的机制
核心代码如下: 问题核心代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | for (var i = 0; i < testTimes; i++) { for (var j = 0; j < allFunc.length; j++) { var currentResult=$('.result').eq(j); var gapTime=test(times,allFunc[j]); var testTime=currentResult.find('span').length+1; if(!resultMatrix[testTime-1]){ resultMatrix[testTime-1]=[]; } console.log('1'); var result="<span>第"+testTime+'次实验结果:耗时'+gapTime+'ms</span>'; currentResult.append(result);//append不是一条一条加,而是全部结果出来后才加上去 /* 这是后来改成原生appendChild的代码,但是依旧不起作用 var result=document.createElement('span'); result.innerHTML='第'+testTime+'次实验结果:耗时'+gapTime+'ms'; currentResult.get(0).appendChild(result); */ resultMatrix[testTime-1][j]=gapTime; }; }; |
这里 Chrome 有个很有趣的现象就是开发者工具的 Elements 面板里显示 span 已经加上去了,但是页面中没有任何反应。而 IE 和 FF 中则没有这种情况。

这里正是因为:浏览器里 DOM 树的管理和渲染页面是分开的,浏览器会有一个用来控制渲染的渲染树的数据结构,除了隐藏的节点,DOM 树上所有节点都在渲染树上有一个对应节点,浏览器会将渲染树上的节点按照他的逻辑渲染到视口中,就形成了用户所见的页面。
然而,渲染是一种性能消耗不小的事情,所以大部分浏览器都有他们自己对渲染的优化,其中就包括了批量渲染(代表浏览器: Chrome),就是对于 DOM 树的修改并不是立刻产生渲染逻辑,而是一定时间间隔内将所有的 DOM 操作对应的所需要改变的渲染逻辑批量完成渲染。所以就看到了 span 已经加上去了,但是页面上没有任何反应。
想让浏览器立刻执行渲染逻辑,就需要访问诸如 offsetWidth 等一系列需要即时获得的信息,这列操作会使浏览器刷新渲染树并执行相应的渲染操作,因为 offset 里面存储的总是最新的。
本文版权归 yangzj1992 所有。来源青春样博客(qcyoung.com),商业转载请联系本人获得授权,非商业转载请注明出处。



本博客采用 Disqus 作为评论解决方案,目前 Disqus 经常被 GFW 封锁,若想参与评论请翻墙访问本站或将 disqus.com 添加至翻墙白名单。你也可以通过导航栏上的社交网站与我联系