使用 clip-path 制作简单的动画效果
介绍
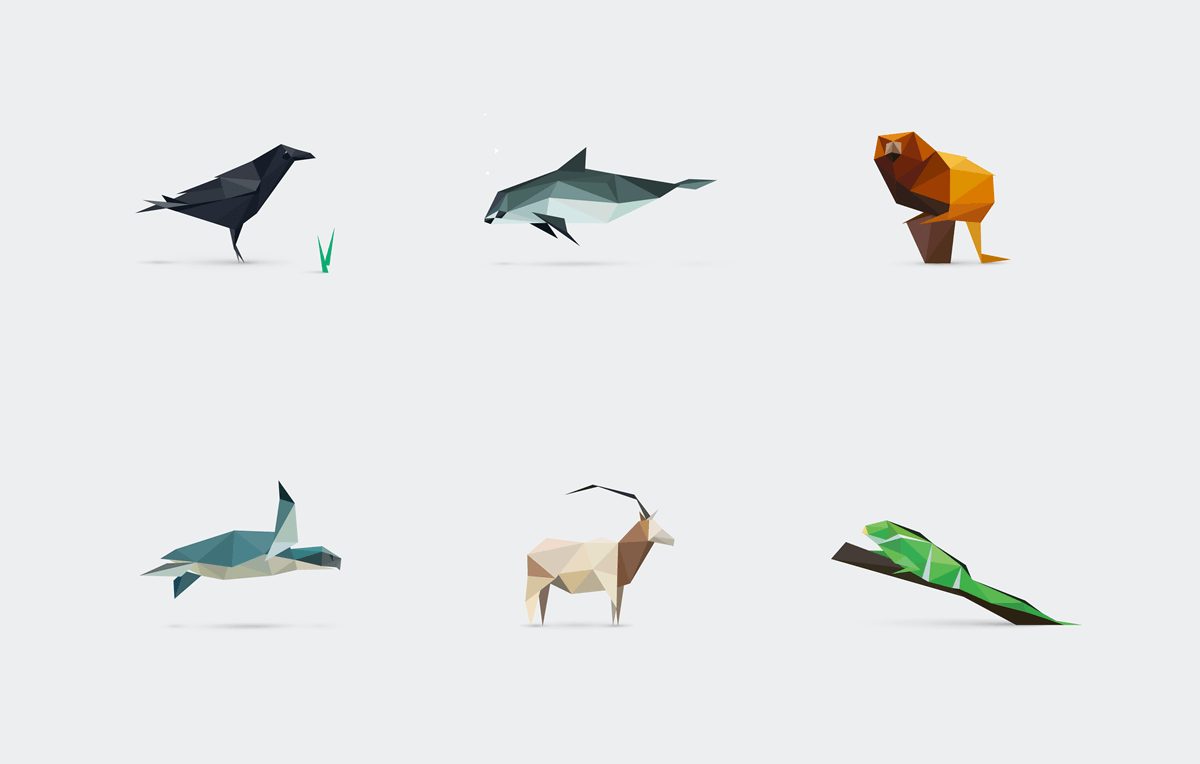
今年4月左右有一个比较火的网站 species-in-pieces 在前端圈里比较出名,点击这里查看
 它的原理就是运用了
它的原理就是运用了 clip-path 来进行实现。在《species in pieces》中每个动物的组成节点如下所示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="wrap left-to-right"> <div class="shard-wrap"> <div class="shard"></div> </div> <div class="shard-wrap"> <div class="shard"></div> </div> . . 省略若干30个 . . <div class="shard-wrap"> <div class="shard"></div> </div> <div class="shard-wrap"> <div class="shard"></div> </div> </div> |
对应的 css 文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .shard-wrap { width: 100%; height: 100%; position: absolute; transition: .5s; z-index: 2; } /* crow 乌鸦的图形描述 */ .crow .shard-wrap:nth-child(1) .shard { -webkit-clip-path: polygon(20% 50%,25% 52.4%,11.5% 54.5%); background-color: #2C323D } .crow .shard-wrap:nth-child(2) .shard { -webkit-clip-path: polygon(14.7% 47.5%,35.2% 50.2%,25% 52.5%); background-color: #63676F } .crow .shard-wrap:nth-child(3) .shard { -webkit-clip-path: polygon(22.9% 44.5%,35.2% 50.2%,25% 48.9%); background-color: #0F1622 } /* . . 省略 . . */ .crow .shard-wrap:nth-child(29) .shard { -webkit-clip-path: polygon(61.7% 44.7%,64.4% 44%,65.1% 36.2%); background-color: #0f1622 } .crow .shard-wrap:nth-child(30) .shard { -webkit-clip-path: polygon(78.5% 21.5%,76.3% 23.7%,74.6% 22.5%); background-color: #0f1622 } |
这样利用 30 个三角形,每个三角形代表一对 .shard-wrap>.shard 节点, 来进行拼接展现,所有的图形描述由 :nth-child 伪类选择器来控制形状。
举个栗子
这里做了一个简单的 demo,鼠标滑到界面上 github 小猫就会发生变化(仅支持 webkit 内核浏览器)
拓展
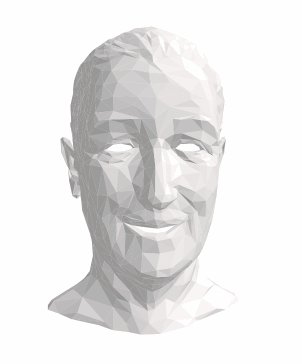
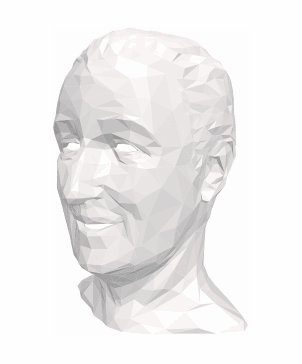
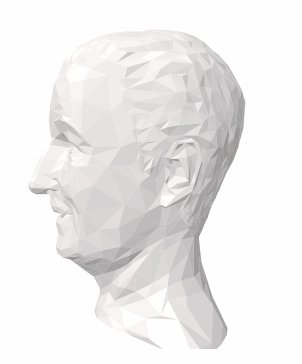
此外 clip-path 属性也可以实现 3D 模型渲染的效果,如下图所示:


关于更详细的描述,这里有一篇很详细的博文可以参考网易萝卜的博文
本文版权归 yangzj1992 所有。来源青春样博客(qcyoung.com),商业转载请联系本人获得授权,非商业转载请注明出处。



本博客采用 Disqus 作为评论解决方案,目前 Disqus 经常被 GFW 封锁,若想参与评论请翻墙访问本站或将 disqus.com 添加至翻墙白名单。你也可以通过导航栏上的社交网站与我联系